We're Experts in
REACT DEVELOPMENT
React is a multi talented beast which Communica uses for both cost effective application development and creating deep levels of engagement in our client's more traditional sites. We love it for its dynamic nature, elimination of repetitive screen loading and ability to give site users an app-like experience regardless of device.

What is React?
React is an open-source JavaScript library for building user interfaces or UI components. It was started by Facebook and due to great popularity amongst developers, is now widely implemented throughout the web.
React's flexible nature means it can be injected onto a portion of a page (say, to influence the users interaction with a button), form the whole front end of a website (pulling the page content from a separate database) or be used to build a complete mobile application.
Speak with an expert
React is free to install and develop on, but also is robust and well architected. A winning combination in our opinion! If you’ve got a great idea for an app or want to create deep levels of engagement in your website we can help.
Case Study
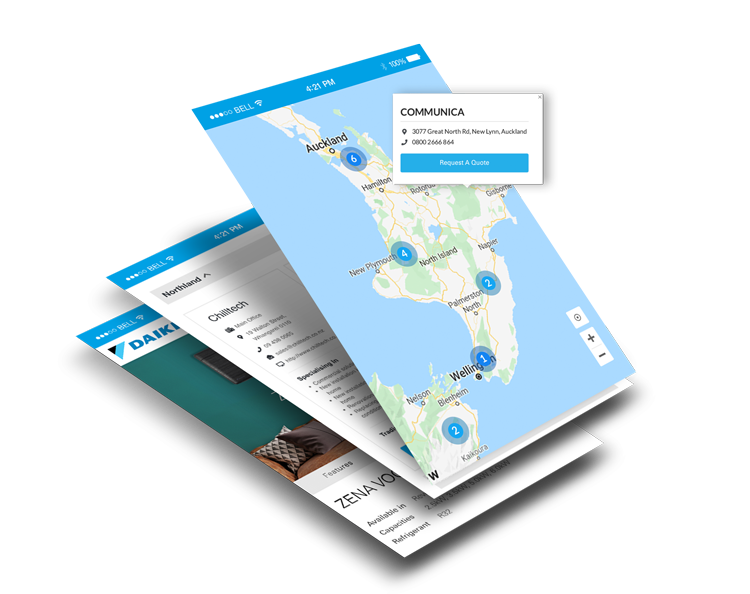
Adding React to Daikin.co.nz
A crucial aspect to re-invigorating the daikin.co.nz website was the re-development of the Find A Dealer functionality - where customers could connect with nearby authorised installers and request quotes.

Daikin choose to re-design this key functionality as an interactive map, and it made a lot of sense to inject the required components using React to create a more engaging, app-like experience. This way customers could interact with the map without waiting for the page to reload.
Per customer request, the installer information (coming from the Dealer Portal API) was fed through to the map using React which then handled the styling and interaction. As the customer made an enquiry, React passed the necessary details onto the website back-end, which then fired off the quote request to the dealer and associated account manager for follow up.
Case Study
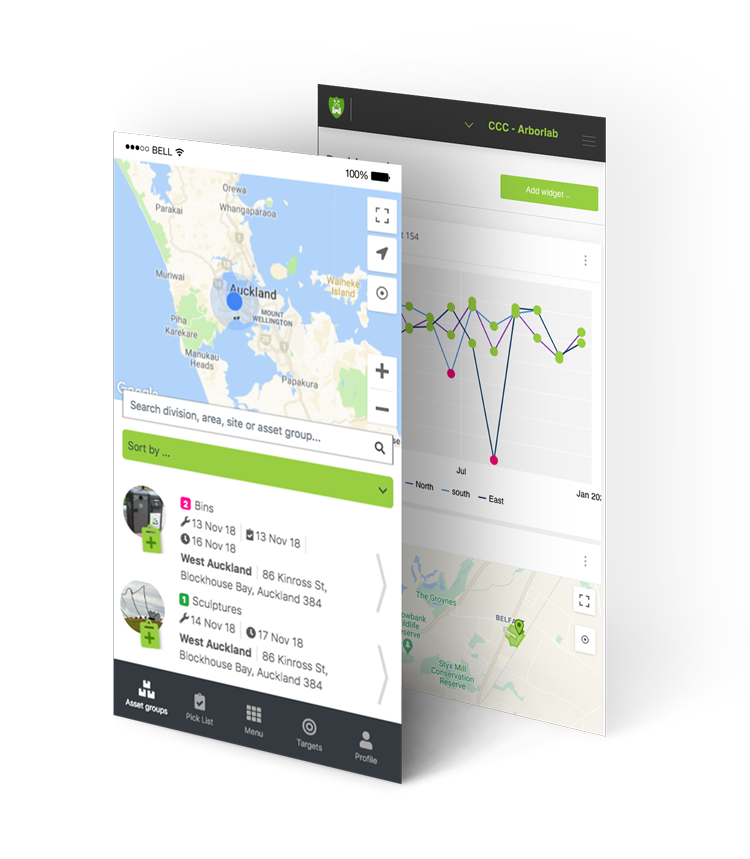
Choosing React for app development
Arborlab team wanted to develop an app & portal which, when used in combination, could support asset mapping and resource management across multiple industries.
The idea in brief, was that the Auditor, with App in hand would go out into the field and assess each asset's condition, while at the same time recording any new assets or flagging any general concerns to management.
Using the Portal, the management teams would be able to monitor the performance of the contract areas as well as delve into the historical auditing evidence and analyse patterns.
Communica felt React was the perfect choice for this project for the following reasons:
- Choosing React for the App build gave us the ability to cross compile our code to both iOS & Android - effectively cutting development time in half. (Typical app development using other languages requires a separate build for each operating system).
- Additionally, by using React to also build the Portal, we could easily share code and features between the 2 systems, again making React the value for money choice.
- Regardless, React would still have make an excellent choice for the Portal given that the much of the interface is dedicated to exploring graphs and data. With React taking away the need to refresh the page, it's a natural choice to enhance user experience.
The only limitation (from Communica's perspective) was in React's inability to send push notifications to Apple devices. But as both systems would still be able to send notifications via email or text, this drawback seemed to have minimal to no impact.