LSG is a company lead by people with big dreams and big hearts. I uncovered this little gem of information after much time spent digging through their current website and clicking on orphaned links. Businesses are not always able to articulate all the things that make them special in the initial meeting process, but reading through past collateral is always my first stop when designing a new site. Take the time to know thy client.
LSG's website identity had become lost under the chaos of time. Ecommerce sites are especially prone to this, often focusing on the product and the sales funnel and forgetting the storytelling. Yes, customers like a discount and yes, cart abandonment campaigns are important, but a large reason why people buy is because they feel emotionally motivated! And weaving an engaging identity into your website is a low cost, 24/7 sales strategy.
The message here was buried deep, but post research I found out 2 facts to galvanise customer engagement:
1. LSG puts in a lot of effort in to produce furniture which is environmentally friendly. They swap out the plastics for wood, use a non-toxic lacquer, and engineer their products to last.
2. Due to a heartbreaking loss, LSG decided to donate significantly to the Starship hospital. You can read more about that here.
3. LSG loves to create biophilic designs (bringing the outdoors in). They feel strongly that nature inspired products can not only look beautiful but improve learning outcomes. (This 3rd fact was one I knew from our initial interview, but combined, these aspects felt like winning identity to woo customers with.)
Forming an identity in the design
In ecommerce, product hungry visitors will often enter a site through the product page. Before they make a few quick clicks and disappear again off into the ether, I wanted to give them an opportunity to soak up LSG's identity. Here's how I baked in touch points throughout the website, concentrating on the product pages.
To start with, I needed solid pillars of information to reference back to, so we developed pages on:
- LSG's stance on improving learning through natural environments
- Their environmentally friendly credentials
- Their donation work with the Starship children's hospital.
To draw this information out from the sub pages and onto the product range, we introduced a block of 3 counter widgets embedded below the listed products. Counters make a compelling design choice because they; break up the page with graphics, introduce eye catching movement (as the numbers tick over) and lend a factual undertone to the message being conveyed.
On the product teaser amongst the usual sales tags; we introduced 2 new tags for "Starship donation" and "Eco responsible". With a quick glance over the available products, visitors can spot these tags and infer LSG's commitment to creating thoughtful products.
On each of the individual product pages, we introduced larger graphical badges. These showcase LSG's pillars in an emblematic way and can be applied in bulk across the products to get the message out.
Beyond the product pages, the home page still plays a crucial role in summarising the site's identity. So using the featured product section (the first place most new visitors look) I interspersed blocks of highlight content, linking back to our pillar pages. While this content may be wholly unrelated to products, it felt like natural area to highlight the companies attributes.
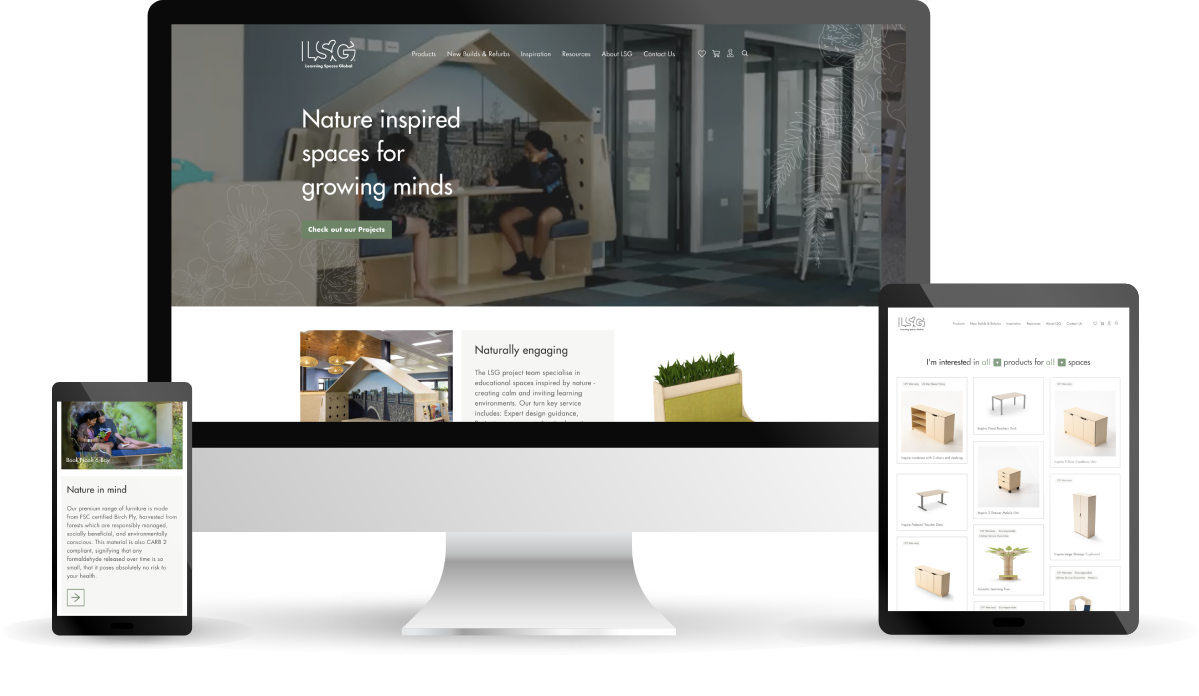
To bring it all together, these touch points were underlined with a theme which feels natural and soothing. Greens, browns and tans echo LSG's environmental status while a birchwood background adds that biophilic touch. To top it off, the site is balanced with plenty of white space to give the viewer room to breathe and enjoy browsing through the LSG product range.
If you have a project which requires equal parts; creativity, business acumen and experience in the development process, please get in touch today.